Ada banyak sekali tehnik editing foto padaPhotoshop, dan kesemua tehnik tersebut bisa digunakan untuk membentuk sebuah gaya tertentu pada foto. Tentunya, tehnik yang akan digunakan akan sangat bergantung kepada hasil akhir yang ingin dicapai. Padatutorial kali ini kita akan mencoba membentuk sebuah foto bergaya cinematik dari foto yang biasa-biasa saja. Dan korban yang akan kita permak kali ini adalah..*..eng-ing-eng..* Alyssa soebandono!
haha..berlebihankah diriku??
Hmm..foto ini saya ambil langsung dari blognya si Alyssa yang katanya artis itu. Bukan membajak, karna udah minta ijin dulu di postingannya dia..meskipun blom dikasih ijin. :D
ok, langsung aja..tanpa basa-basi kita mulai tutorialnya..(lha itu yg diatas bukannya basa-basi!?)
step satoe : File>Open (Ctrl + O), pilih gambar yang mau dicinematikkan (duuh..bahasanya!).

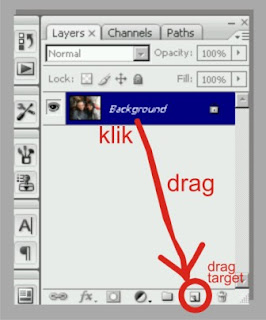
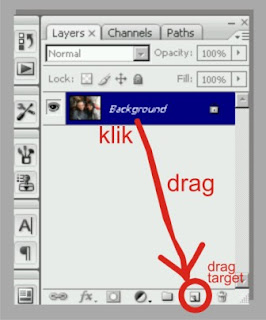
step dua : Klik pada layer background, kemudian drag ke ikon Create a New Layer di bagian bawah pada tab Layer. Langkah ini kita gunakan untuk menduplikasi layer. Bisa juga dilakukan dengan klik kanan pada layer, kemudian pilih Duplicate Layer. Langkah ini kita gunakan hanya sebagai perbandingan untuk melihat sejauh mana perbedaan layer yang telah dimanipulasi dengan objek aslinya. Setelah selesai, klik pada ikon bergambar mata pada layer background agar tidak terlihat, sehingga yang tersisa hanya layer background copy hasil duplikasi tadi.

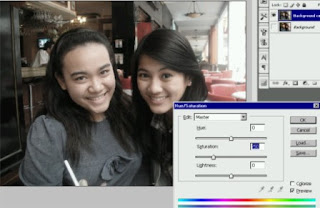
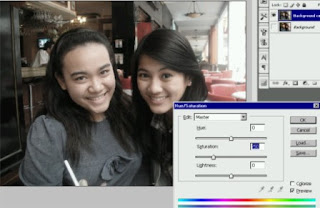
step tiga : Pilih layer background copy. Pada Menu, klik Image>Adjustment>Hue/Saturation. akan terpampang window baru di area kerja photoshop, set besar saturation menjadi -50. kemudian klik Ok.

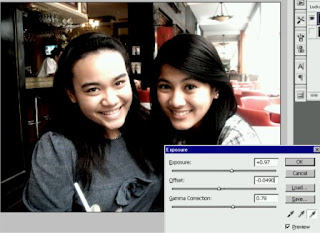
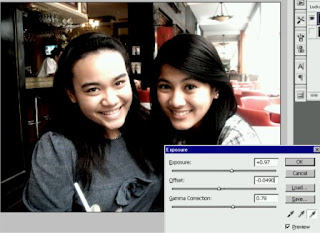
step empat : Pilih Image>Adjustment>Exposure. pada window Exposure, set nilai Exposure = +0.97,Offset = -0.0490, dan Gamma Correction sebesar = 0.78. Kemudian klik Ok.

step lima : Duplikat lagi Background Copy, lakukan seperti yang telah dijelaskan pada step dua, sehingga menciptakan sebuah layer baru bernama Background Copy 2

step enam : pilih layer background copy 2, kemudian pada Menu, pilih Filter>Blur>Lens Blur. Pada window Lens Blur, set nilai Radius seperti pada gambar dibawah ini, langkah ini dilakukan untuk memberikan kesan blur yang secukupnya pada gambar.

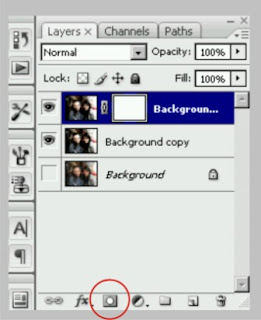
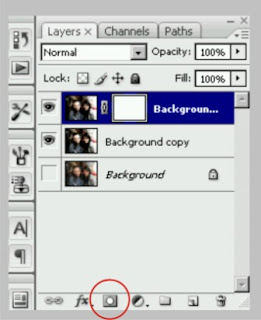
step toejoeh : Pilih layer Background copy 2 dan klik pada ikon Add Layer Mask.

step delapan : klik pada kotak putih di layer Background copy 2, kemudian pilih Brush Tool (B) atur nilaihardness pada brush sebesar 20 %, untuk besar brush, sesuaikan dengan gambar dibawah ini. fokuskan ditengah-tengah gambar kemudian klik. Maka kesan blur dibagian tengah akan hilang.
Read More
haha..berlebihankah diriku??
Hmm..foto ini saya ambil langsung dari blognya si Alyssa yang katanya artis itu. Bukan membajak, karna udah minta ijin dulu di postingannya dia..meskipun blom dikasih ijin. :D
ok, langsung aja..tanpa basa-basi kita mulai tutorialnya..(lha itu yg diatas bukannya basa-basi!?)
step satoe : File>Open (Ctrl + O), pilih gambar yang mau dicinematikkan (duuh..bahasanya!).

step dua : Klik pada layer background, kemudian drag ke ikon Create a New Layer di bagian bawah pada tab Layer. Langkah ini kita gunakan untuk menduplikasi layer. Bisa juga dilakukan dengan klik kanan pada layer, kemudian pilih Duplicate Layer. Langkah ini kita gunakan hanya sebagai perbandingan untuk melihat sejauh mana perbedaan layer yang telah dimanipulasi dengan objek aslinya. Setelah selesai, klik pada ikon bergambar mata pada layer background agar tidak terlihat, sehingga yang tersisa hanya layer background copy hasil duplikasi tadi.

step tiga : Pilih layer background copy. Pada Menu, klik Image>Adjustment>Hue/Saturation. akan terpampang window baru di area kerja photoshop, set besar saturation menjadi -50. kemudian klik Ok.

step empat : Pilih Image>Adjustment>Exposure. pada window Exposure, set nilai Exposure = +0.97,Offset = -0.0490, dan Gamma Correction sebesar = 0.78. Kemudian klik Ok.

step lima : Duplikat lagi Background Copy, lakukan seperti yang telah dijelaskan pada step dua, sehingga menciptakan sebuah layer baru bernama Background Copy 2

step enam : pilih layer background copy 2, kemudian pada Menu, pilih Filter>Blur>Lens Blur. Pada window Lens Blur, set nilai Radius seperti pada gambar dibawah ini, langkah ini dilakukan untuk memberikan kesan blur yang secukupnya pada gambar.

step toejoeh : Pilih layer Background copy 2 dan klik pada ikon Add Layer Mask.

step delapan : klik pada kotak putih di layer Background copy 2, kemudian pilih Brush Tool (B) atur nilaihardness pada brush sebesar 20 %, untuk besar brush, sesuaikan dengan gambar dibawah ini. fokuskan ditengah-tengah gambar kemudian klik. Maka kesan blur dibagian tengah akan hilang.



















































